Opis
To jest tutorial krok po kroku na temat używania zdarzenia On Frame. Pokazuje, jak można animować obiekty by utworzyć prostą funkcjonalność gry.
Cel
Ten tutorial używa onSelfEvent (enterFrame) zdarzeń by animować Obiekty.
plik .swi
"Gra.swi"
| 1. |
Otwórz plik "Przeciąganie.swi" z samouczka Przeciąganie myszą i zapisz plik jako "gra.swi" |
| 2. |
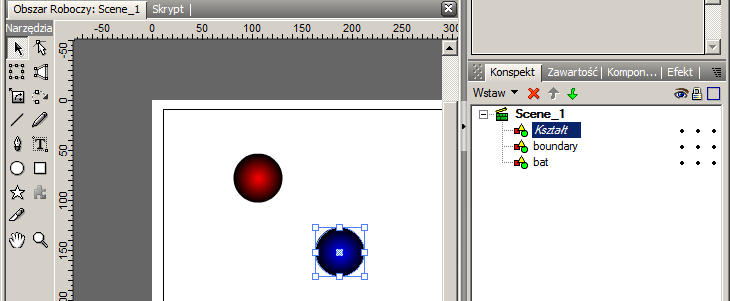
Narysuj prostokąt by zdefiniować obszar gry. Nazwij go "boundary" i zaznacz opcję 'Cel' |

| 3. |
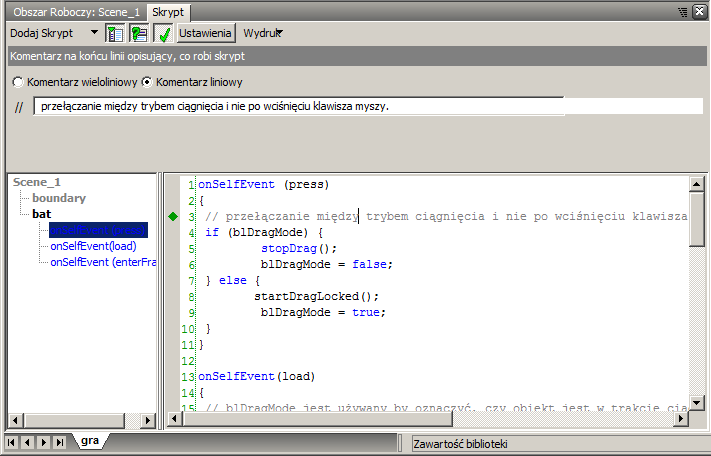
Zmień nazwę obiektu ball na "bat" i zmień jego zdarzenia na następujące: |
onSelfEvent (press)
{
// przełączanie między trybem ciągnięcia i nie po wciśnięciu klawisza myszy.
if (blDragMode) {
stopDrag();
blDragMode = false;
} else {
startDragLocked();
blDragMode = true;
}
}
onSelfEvent(load)
{
// blDragMode jest używany by oznaczyć, czy obiekt jest w trakcie ciągnięcia.
blDragMode = false;
//
// x0, y0 są używane by zachować pozycję obiektu w poprzedniej klatce.
x0 = _X;
y0 = _Y;
//
// dx, dy to prędkości obiektu w x i y .
// ie. dx jest ilością pikseli w osi x, o które obiekt został przesunięty od poprzedniej klatki.
dx = 0;
dy = 0;
}
onSelfEvent (enterFrame)
{
// Obliczenie i zachowanie odstępu od poprzedniej klatki. To jest prędkoćć.
dx = _X - x0;
dy = _Y - y0;
// Zapisz bieżącą pozycję dla obliczeń w następnej klatce
x0 = _X;
y0 = _Y;
}
Usuń jakiekolwiek poprzednie zdarzenia onSelfEvent(release) {} .
Jako, że skrypt staje się bardziej złożony, dobrze jest dodać komentarze za pomocą Dodaj skrypt | Debug | Komentarze . Komentarze są pokazywane w 1 linii, po // lub na początku z /*i na końcu */.
Funkcja onSelfEvent (load) jest używana by zadeklarować zmienne i ustawić ich wartości początkowe.
Zdarzenie onSelfEvent(press) jest używane przełączyć tryb ciągnięcia obiektu bat. Wciśnięcie lewego klawisza myszy na obiekcie 'bat' powoduje początek ciągnięcia. Wciśnięcie ponowne zatrzymuje ciągnięcie. Zauważ, że oryginalne zdarzenie onSelfEvent(release) zostało usunięte.
Funkcja onSelfEvent (enterFrame) jest wywoływana na początku każdej klatki. Ta funkcja jest używana do obliczenia i zachowania bieżącej prędkości obiektu bat. Prędkość jest obliczana z zapisanej ilości pikseli, o którą obiekt został przesunięty od ostatniego wywołania. Bieżąca pozycja jest zapisywana w x0, y0 dla użycia w tej funkcji w kolejnej klatce.
Nota, ekrany niżej, pokazują jedynie fragmenty kodu.

| 4. |
Użyj narzędzia Koło by utworzyć nowe koło. Ustaw kolor koła na niebieski. Średnica koła to s40 |

Nota: Jeśli będziesz tworzyć koło poprzez kopiowanie obiektu bat, upewnij się, że powiązany z tym obiektem skrypt jest usunięty
| 5. |
Użyj menu Modyfikuj | Grupowanie | Grupuj do klipu by zmienić nienazwany kształt na Klipu filmu. Nazwij klip "ball". Użycie klipu dla kulki pozwala na dodanie później wielu kulek z pomocą odniesień do obiektu bibliotecznego (instancji). |
| 6. |
Dodaj następujący kod do klipu 'ball' s. Skrypt zawiera linki pomagające w jego zrozumieniu. |
onSelfEvent (load)
{
// Definicja zmiennych i inicjacja ich wartości.
// dx to ilość pikseli od jaką obiekt przebył od ostatniej klatki w osi x.
// dx to ilość pikseli od jaką obiekt przebył od ostatniej klatki w osi y.
//s
// MinX, MaxX, MinY and MaxY są wartościami minimum i maksimum określają dozwolone pozycje obiektu.
// są one obliczane w oparciu o rozmiar granic obiektu (boundary) i promień kształtu.
dx = 0;
dy = 0;
MinX = _root.boundary._X - _root.boundary._width / 2 + this._width / 2;
MaxX = _root.boundary._X + _root.boundary._width / 2 - this._width / 2;
MinY = _root.boundary._Y - _root.boundary._height / 2 + this._width / 2;
MaxY = _root.boundary._Y + _root.boundary._height / 2 - this._width / 2;
// batradius jest łącznym promieniem obiektów bat i ball
batradius = this._width / 2 + _root.bat._width / 2;
}
onSelfEvent (enterFrame)
{
// Przesunięcie ball na nową pozycję
_X += dx;s
_Y += dy;
//
// Sprawdzenie kolizji ramek. Gdy detekcja kolizji, odwrócenie prędkości
// Użycie Math.abs jest bardziej solidne niże proste -dx, -dy.
// będzie pracować poprawnie, gdy dx lub dy > R ale < 2 * R i piłka osiąga granice.
if (_X < MinX) {
// Narzuć dx na wartość dodatnią.
dx = Math.abs(dx);
}
if (_X > MaxX) {
// Narzuć dx na wartość ujemną.
dx = -Math.abs(dx);s
}
if (_Y < MinY) {
// Narzuć dy na wartość dodatnią.
dy = Math.abs(dy);
}
if (_Y > MaxY) {
// Narzuć dy na wartość ujemną.
dy = -Math.abs(dy);
}
//
// Sprawdź kolizję z bat.
if (_parent.bat.isNearThis(batradius)) {
// Mamy kolizję z bat, zmian prędkości balls.
dx = CalcNewDx();
dy = CalcNewDy();
}
}
function CalcNewDx()
{
// Funkcja oblicza nową prędkość x ball
// Nie koryguje to wartości fizycznych, (bez odbić). Po prostu zajmuje się prędkością bat
return _root.bat.dx;
}
function CalcNewDy()
{
// Funkcja oblicza nową prędkość y ball
// Nie koryguje to wartości fizycznych, (bez odbić). Po prostu zajmuje się prędkością bat
return _root.bat.dy;
}
Wiele komentarzy zostało użyte by opisać skrypt. By oszczędzić czasu możesz je ominąć, ale są pomocne by wyjaśnić kod.
Nota: Komentarze nie wpływają na rozmiar weksportowanego pliku .swf file, więc nie powodują zwiększenia czasu ładowania pliku. .
Zdarzenie na załadowanie obiektu onSelfEvent (load) jest użyte do inicjacji zmiennych. dx and dy są używane by przechowywać prędkość obiektów. Te zmienne są inicjowane wartością 0.
MinX, MinY, MaxX is MaxY są użyte by przechowywać granice, w których może się poruszać kulka ball. Te wartości są oparte na rozmiarze obiektu boundary i skorygowane by wziąć pod uwagę promień kulki ball.
Batradius jest używane by zachować połączone promienie bat i ball. To jest obliczone następująco: bat._width / 2 + ball._width / 2. Promień jest używany by sprawdzać kolizję. Kolizja występuje, gdy dwa obiekty znajdują się w Batradius (np. stykają się czy nakładają).
Funkcje CalcNewDx() i CalcNewDy() mogą być utworzone poprzez Dodaj skrypt | Zdefiniuj funkcję (...) (Pozostaw wszystkie parametry puste). Funkcje są używane by obliczyć nową prędkość x i y piłki ball po kolizji z bat.
Zdarzenie onSelfEvent (enterFrame) jest wołana. Wykonuje następujące zadania:
| · |
odświerza bieżącą pozycję ball opartą o bieżące wartości dx, dy |
| · |
sprawdza czy kolizja z granicami. Odwraca dx, dy gdy kolizja |
| · |
sprawcza czy kolizja z bat. Odświerza dx, dy w nawiązaniu do wartości zwracanych z funkcji CalcNewDx() i CalcNewDy() . |
Nota: Analiza skryptu: a += b; oznacza a = a + b;.
| 7. |
Testuj grę poprzez wybranie 'Obszar roboczy' i wciśnięcie przycisku 'Odtwarzaj'. Piłki powinny być stacjonarne. Kliknij myszką na czerwoną kulkę (obiekt bat). bat będzie przesuwany teraz wraz z ruchem myszy, dopóki nie klikniesz myszką ponownie. Użyj bat by uderzyć nim w niebieską kulkę ball. Niebieska kulka będzie się po korcie, aż napotka obiekt bat ponownie. |
| 8. |
Wciśnij przycisk 'Stop' . Wybierz klip ball w panelu 'Obszar roboczy' i kliknij prawym klawiszem. Wybierz Biblioteka | Dodaj do biblioteki . Zaznacz "Dodaj do biblioteki i utwórz link", kliknij Ok. Oryginalny klip filmu jest teraz dodany do biblioteki i wymieniony na link do biblioteki. Teraz z menu Wstaw | Symbol z biblioteki... i wybierz klip ball . Wciśnij OK. Będziesz teraz widzieć identyczny przedmiot nazwany " Instancja ball" . Gdy nowa instancja pojawi się poza obszarem animacji, przeciągnij ją do obszaru animacji. Wciśnij przycisk 'Odtwarzaj'. Teraz mamy dwa obiekty ball, które mogą być uderzone w korcie. Zauważ, że wszelkie odwołania są niezależne od innych instancji, gdyż zmienne i właściwości (dx, dy, _X, _Y etc.) są lokalne do danego obiektu. |
Analiza
Proste obiekty tekstowe
Funkcja obsługi zdarzenia onSelfEvent (enterFrame) może być używana animować obiekty poprzez zmienianie właściwości_X i _Y klatka po klatce.
Funkcja obsługi zdarzenia onSelfEvent (load) jest użyteczna do definiowania i inicjacji zmiennych. Gdyby zmienne x0 i y0 były definiowane w funkcji onSelfEvent (enterFrame) w każdej kolejnej klatce by się to powtarzało.
Funkcja użytkownika (np. CalcNewDx() i CalcNewDy() ) może być użyta by zgrupować kod i zwiększyć czytelność.
Instancja klipu będzie działać niezależnie (w sensie skryptu) od oryginalnego klipu i innych jego instancji. To użyteczna metoda by tworzyć nowe obiekty gry.