Opis
Ten tutorial krok po kroku, budowany na poprzednich, demonstruje rożne metody detekcji kolizji. Dwie metody isNearTarget() i isNearThis() dostarczają środków do detekcji bliskości między dwoma obiektami.
Cel
Ten samouczek przedstawia metody isNearTarget() i isNearThis() .
plik .swi
"Kolizja.swi"
| 1. |
Kontynuuj od poprzedniego tutoriala lub otwórz z sieci plik plik "zrzucenie_obiektu.swi". Zapisz plik jako "Kolizja.swi" |
| 2. |
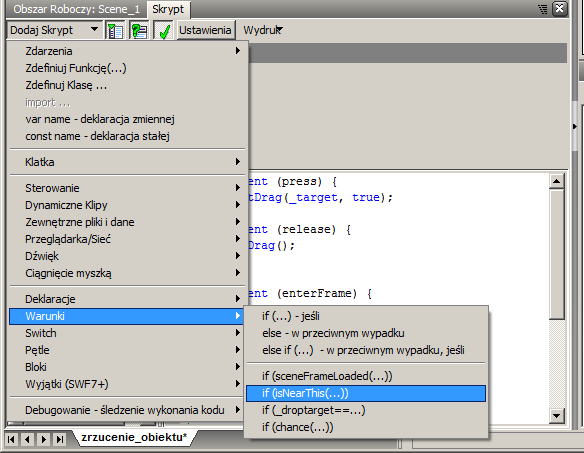
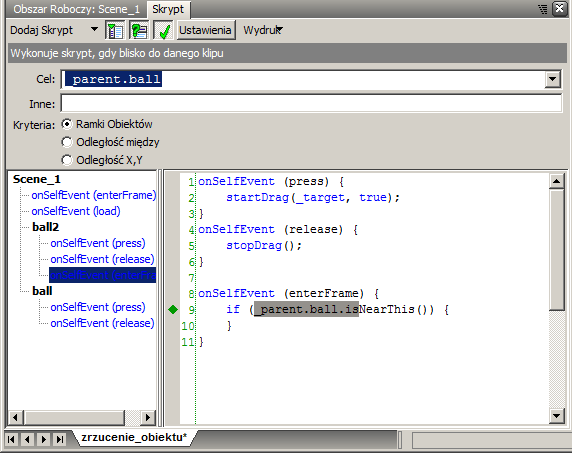
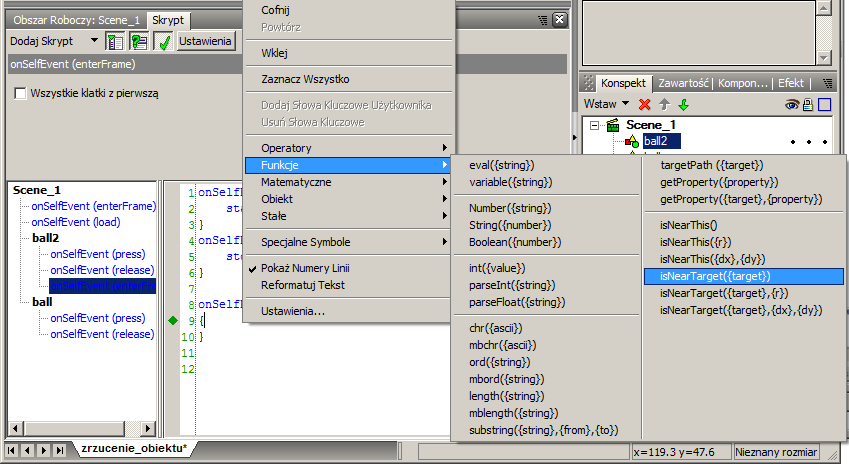
Wybierz niebieską piłkę (ball2) w panelu 'Konspekt'. Usuń istniejące akcje ze zdarzenia onSelfEvent (enterFrame) i następnie wstaw warunek if (isNearThis()). |

Wybierz z rozwijanej listy _parent.ball (_parent.ball jest inną piłką) i wybierz opcję 'Ramki obiektów'

Nota: Jako, że ball i ball2 są obiektami zawartymi w głównym filmie, ball może być uzyskiwany poprzez "_root.ball" lub "_parent .ball" z obiektu ball2
| 3. |
Dokończ skrypt zdarzenia onSelfEvent (enterFrame): |
onSelfEvent (enterFrame)
{
if (_parent.ball.isNearThis()) {
_alpha = 50;
} else {
_alpha = 100;
}
}
Ten skrypt zmieni _alpha (przezroczystość) obiektu ball2 do 50%, gdy będzie blisko obiektu ball
| 4. |
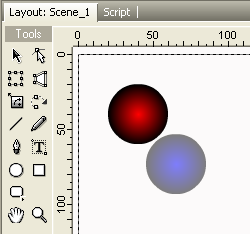
Powróć do panelu 'Obszar roboczy' i wciśnij przycisk 'Odtwarzaj'. Ciągnij niebieską kulkę blisko czerwonej z rożnych kierunków, sprawdzając kiedy niebieska kulka staje się półprzezroczysta. |
W przykładzie niżej, kulki nie są postrzegane jako bliskie ('Near').

Piłki są blisko ('Near') na obrazku niżej. Co się objawia tym, że niebieska piła (ball2) staje się półprzezroczysta (_alpha = 50%).

Nota:
| · |
Piłki są bliskie ('Near'), nawet gdy nie nakładają się, wystarczy, że ich ramki się nakładają, w tym przypadku definicja 'Near' jest określona na 'Ramki obiektów' . |
| · |
Zauważ, że ciągnięcie czerwonej kulki w kierunku niebieskiej ma ten sam efekt |
| 5. |
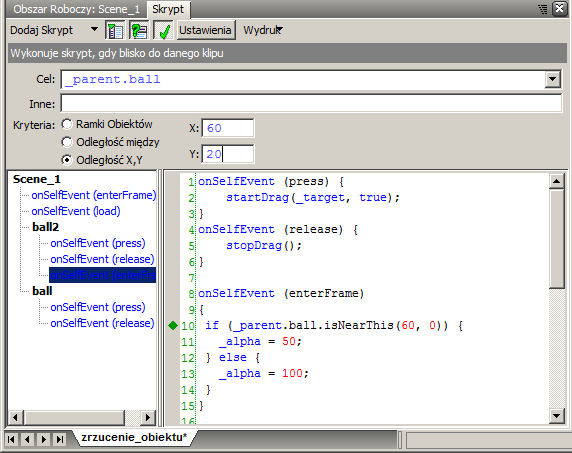
Wciśnij 'Stop' i powróć do panelu 'Skrypt'. Wybierz opcję "Odległość X, Y" dla akcji if (isNearThis()) i wprowadź wartość 60 dla X i 20 dla Y. |

Kod "if (isNearThis())" będzie teraz wyglądał następująco:
if (_parent.ball.isNearThis(60,20)) {
Wciśnij 'Odtwarzaj' by uzyskać podgląd.
| 6. |
Wciśnij 'Stop' i powróć do panelu 'Skrypt'. Wybierz opcję 'Odległość między' dla kodu if (isNearThis()). Wprowadź odstęp, który jest sumą promieni piłek. W tym przykładzie: |
Ball ma szerokość 40 (promień = 20)
Ball2 ma szerokość 40 (promień = 20)
Odstęp 20 + 20 = 40.
Kod "if (isNearThis())" powinien wyglądać, jak niżej:
if (_parent.ball.isNearThis(40)) {
Wciśnij 'Odtwarzaj' i zauważ, że niebieska kulka zmienia przezroczystość, gdy kulki się dotykają lub nakładają.
| 7. |
Wciśnij przycisk 'Stop' i powróć do panelu 'Skrypt'. Wybierz w panelu 'Konspekt' i dodaj następujący skrypt: |
onSelfEvent (enterFrame)
{
if (isNearTarget(_root.ball2._target)) {
_alpha = 50;
} else {
_alpha = 100;
}
}
By wprowadzić funkcję isNearTarget(), kliknij prawym klawiszem myszy i wybierz akcję z menu

Teraz wprowadź _root.ball2._target w pole Inne: , w subpanelu asysty.
| 8. |
Wciśnij przycisk 'Odtwarzaj' i zauważ, że niebieska kulka zmienia rozdzielczość, gdy piłki dotykają się lub nakładają. Zauważ, że czerwona kulka zmienia przezroczystość, gdy ramki obiektów nakładają się. |

Polecenie "if (_root.ball2.isNearThis()) {" będzie miało taki sam efekt
if (isNearTarget(_root.ball2._target, 60, 20)) {
wciśnij 'Odtwarzaj' i obserwuj
Nota: To zachowanie jest identyczne do :
if (_root.ball2.isNearThis(60,20)) {
if (isNearTarget(_root.ball2._target, 40)) {
wciśnij 'Odtwarzaj' i obserwuj. Obydwie kulki zmieniają przezroczystość, gdy się dotykają.
Nota: Zachowanie identyczne z:
if (_root.ball2.isNearThis(40)) {
Analiza
Metody isNearTarget() i isNearThis() dostarczają identycznej funkcjonalności używając innych parametrów. Obydwie metody pozwalają sprawdzić bliskość zdefiniowaną poprzez:
| · |
ramki obiektów (isNearTarget(target) lub target.isNearThis()) |
| · |
narzucony rozmiar prostokąta (isNearTarget(target, X, Y) lub target.isNearThis(X, Y)) |
| · |
odległość pomiędzy centrami obiektów (isNearTarget(target, D) lub target.isNearThis(D)). |
W przeciwieństwie do właściwości _target i _droptarget omawianych w poprzednim samouczku, warunek 'Near' nie jest sprawdzany, gdy obiekt jest ciągnięty.