Opis
W tym samouczku krok po kroku poznamy, jak przeciągać obiekty.
Cel
Ten tutorial przedstawia metody startDrag() i stopDrag() oraz zdarzenia onSelfEvent(press) i onSelfEvent(release), by rozpocząć i zakończyć ciągnięcie.
plik .swi
"Przeciąganie.swi"
| 1. |
Utwórz nowy film (Plik | Nowy ) i zapisz jako "Przeciąganie.swi" |
| 2. |
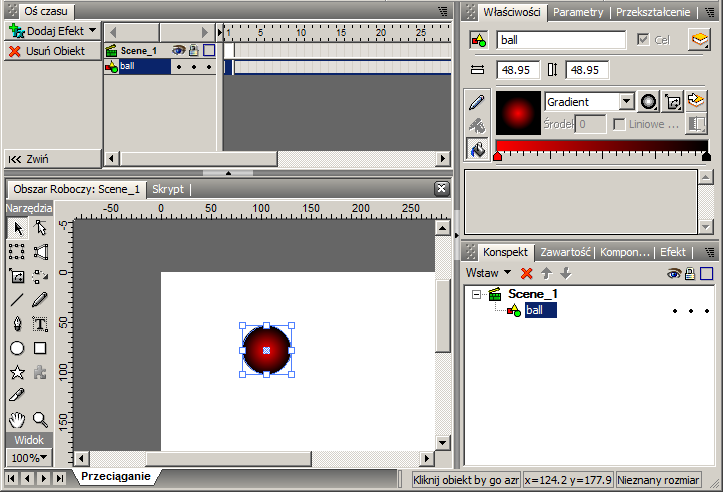
Utwórz małe kółko i nazwij je "ball" w panelu właściwości zaznacz opcję 'Cel', tak by mogły być użyty w skrypcie . To koło będziemy przeciągać. |

| 2a. |
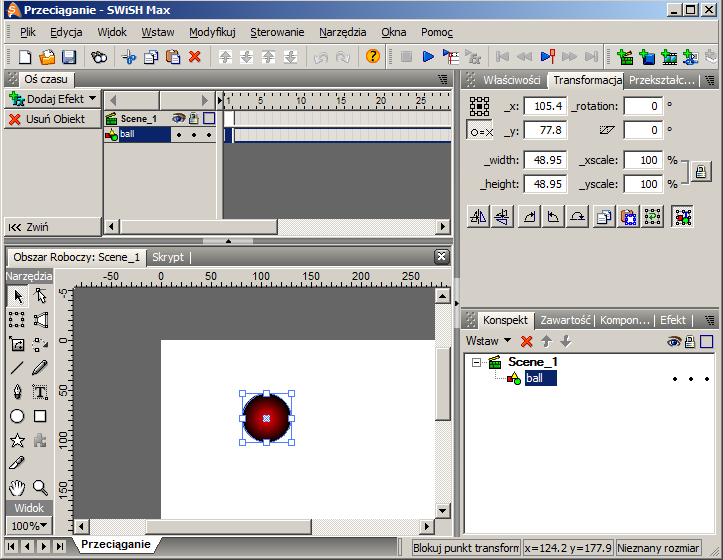
Przejdź do zakładki Transformacja i kliknij przycisk blokady punktu transformacji do punktu odniesienia. Następnie wybierz środkowy punkt. |

Powinieneś widzieć ikonkę x na środku koła.
| 3. |
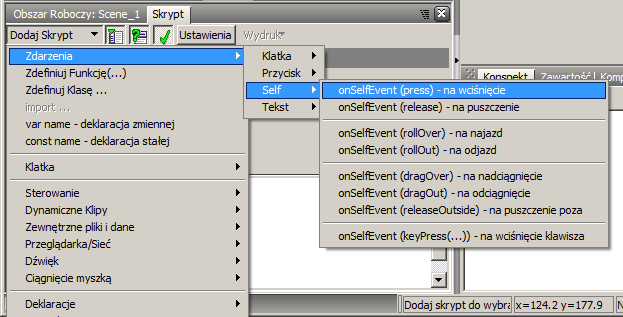
Przejdź do zakładki skrypt i dodaj zdarzenie onSelfEvent(press) do obiektu ball (naszej piłki). |

| 4. |
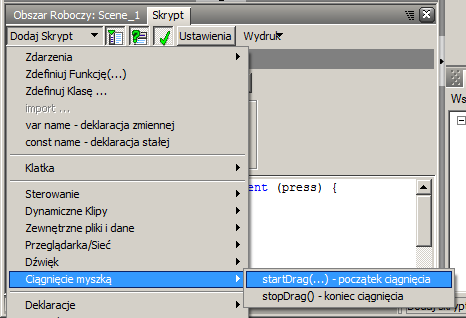
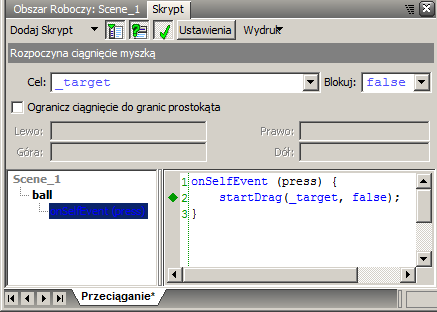
Kliknij Dodaj Skrypt by dodać polecenie z menu: Ciągnięcie myszką | startDrag() do funkcji onSelfEvent(press) . |

Wynikowy skrypt powinien wyglądać, jak niżej:

W subpanelu Asysta pozostaw pole 'Cel:' puste (lub wypełnione wartością _target). Sprawi to, że bieżący Obiekt (ball) jest obiektem w stanie ciągnięcia.
| 5. |
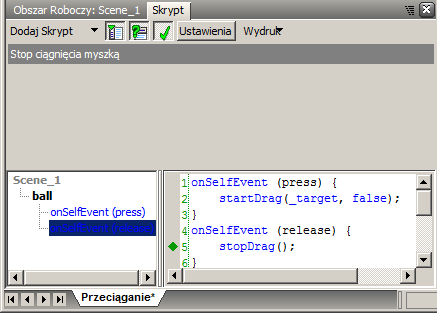
W podobny sposób utwórz zdarzenie onSelfEvent(release) (na puszczenie klawisza myszy) dla obiektu ball z poleceniem Ciągnięcie Myszką | stopDrag(); |

| 6. |
Przejdź do zakładki 'Obszar roboczy' i wciśnij przycisk 'Odtwarzaj'. Przesuń kursor myszy ponad obiekt ball i wciśnij lewy przycisk myszy. Gdy przycisk jest wciśnięty, powinieneś móc przesuwać obiekt po obszarze roboczym. Podczas ciągnięcia kursor myszy pozostaje w tym samym miejscu obiektu, gdzie został obiekt został złapany. |
| 7. |
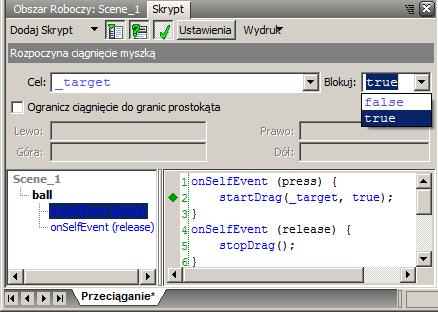
Przejdź do zakładki 'Skrypt' i następnie zaznacz polecenie startDrag() . Wybierz 'Blokuj' i ustaw na true. Polecenie actionscript zostanie zmienione na startDrag(_target, true ). Powróć do 'Panel roboczy' by zaobserwować nowe zachowanie (wciśnij Odtwarzaj, jeśli jeśli odtwarzanie nie jest uruchomione) |

Nota: Teraz, gdy lewy przycisk myszy jest wciśnięty ponad obiektem, pozycja kursora myszy w obiekcie jest przyciągana do jego Punktu odniesienia , który jest najczęściej w centrum. Czyli po kliknięciu kursor idzie do centrum obiektu.
Analiza
Ten tutorial demonstruje, jak sprawić by obiekt był przeciągnięty za pomocą myszy. Zdarzenia onSelfEvent(press) i onSelfEvent(release) są używane do rozpoczęcia i zakończenia ciągnięcia obiektu ball. Metody startDrag() i stopDrag() uruchamiają i zatrzymują ciągnięcie. Blokuj powoduje zablokowanie przyciągnięcie kursora do punktu odniesienia ciągniętego obiektu - zwykle centrum.